Duration
Sept 2022 – Dec 2022
Role
User Researcher + Strategist,
User Experience Designer,
Identity System Designer
Tools
Figma, Adobe Illustrator, Adobe InDesign
Skills
Prototyping, Interviewing, User Testing, Branding
MIZER
I am working on the topic of eye health and screen use to help children and their families achieve a healthier screen-based lifestyle through a device monitoring & digital nudge app promoting healthy eye habits and screen efficiency for children or the whole family. Potential outcomes include an extensive body of research establishing the negative effects of increasing screen time, synthesis of the most effective screen time reduction methods, and insights into creating the most effective screen time reduction product for the developing youth.

How might we combat the ever growing usage and access to screens for developing eyes following the wake of the COVID-19 pandemic?
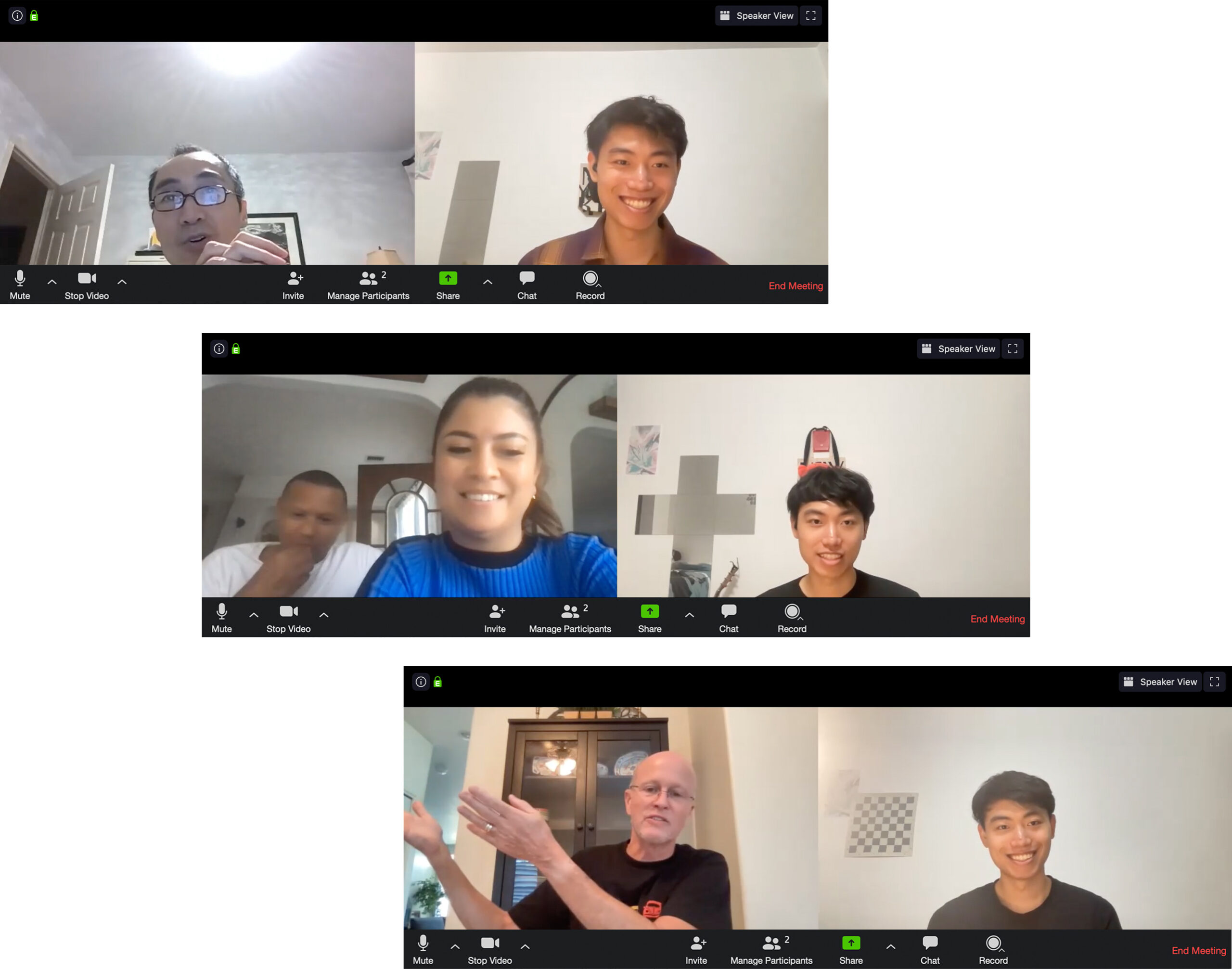
User + Expert Interviews
Alongside initial online research, users and experts were asked questions regarding their general experiences with screen use.
- Users interviewed included two college students and a family of three with a 10yo child.
- Experts interviewed included a high school teacher, elementary school teacher, and an optometrist.

Rigid device management apps
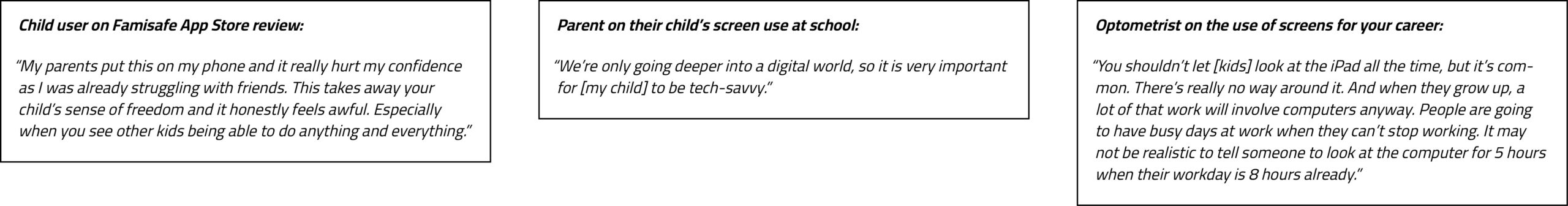
Device control apps for children that set rigid device activity schedules and hard curfews dominate the Mobile Device Management (MDM) market. Major insights drawn from user insights and testimonies conclude that:
- Strict device control apps can have socially damaging effects on today’s children.
- Strict device control apps hinder children’s relationships with the digital world.

Device tracking apps
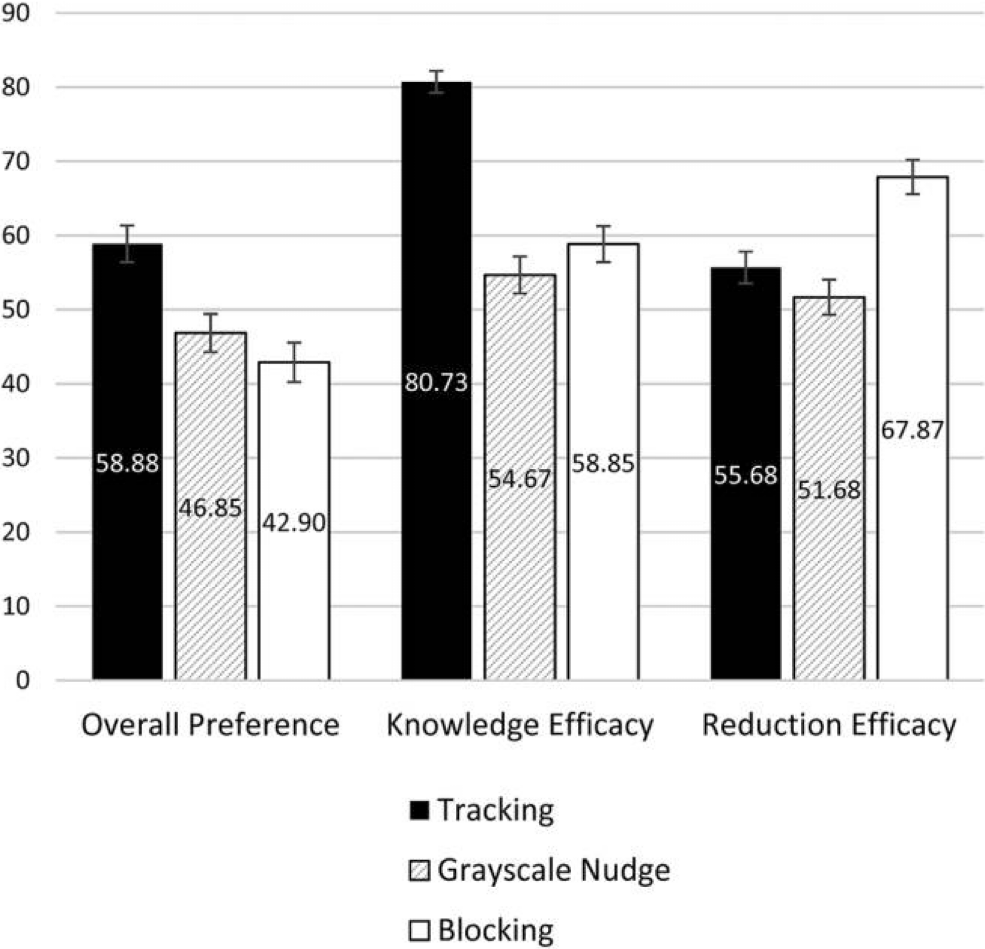
Device tracking apps fall short of enforcing positive changes in behavior, but are most preferred.
In app-store reviews, consumers often describe screen-time apps as “insufficiently restrictive” to actually change mobile habits
Self-tracking can reduce intrinsic motivation and experienced enjoyment of an activity
Despite knowing that an informational tracking app is not most effective for usage reduction, consumers evaluate it more positively than a coercive (blocking) app or a digital nudge app

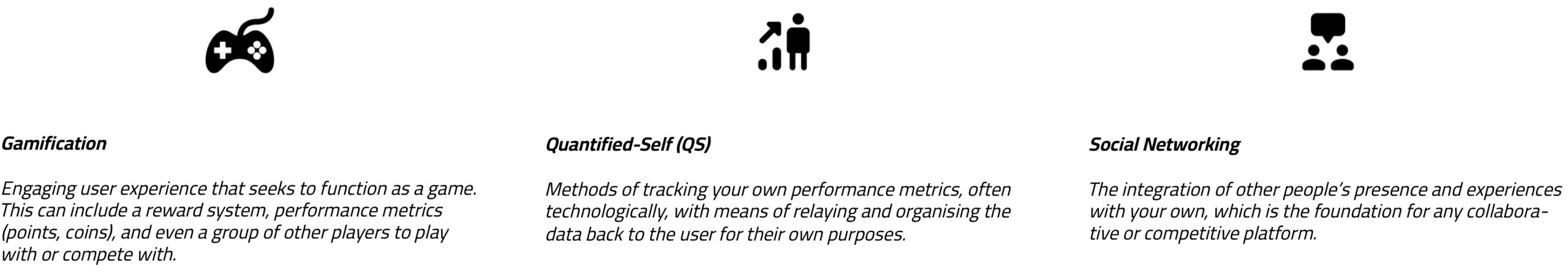
Motivational design classes
Certain user interface experiences can create design friction that can motivate users to action. The three classes of gamification, quantified-self (QS), and social networking are as follows:

Family-oriented experience
The screen use habits of parents can influence the behavior of their children. Incorporating a healthy practice for the whole family creates an equalising space that boosts motivation.
Mobile self-tracking calls for complementary strategies such as rewards, social comparison, or competition
Incorporating social networking into an experience (how others are doing) increases motivation for children and offer parents opportunity to set a good example
Effective interventions to reduce screen time in children may require not only the implementation of screen time rules and restrictions, but also adult modeling of less screen use

Research Takeaways
- Digital nudge apps that incorporate design friction and notification systems into the user experience
serve as the perfect intermediary between rigid device control and passive self-tracking.
- In a world where limiting screen time is counterproductive to our daily lives, other habits beneficial to your
eye health can be practiced that are easy to adopt and are non-disruptive to your device use.
- With parents’ influence over their children’s device habits, including parents in on a healthy eye practice can further motivate children and foster better eye habits for the whole family.
Next Steps
- Create a service tied to the digital experience of our users to promote healthy non-disruptive eye habits and bolster self-awareness without rigid limitations on device use
- Understand the specific goals and needs of our users through the context of goal foci and the three motivational design classes
- Form a space within the family ecosystem that puts eye health first while understanding the limitations brought on by the digital environment
Ideation Phase
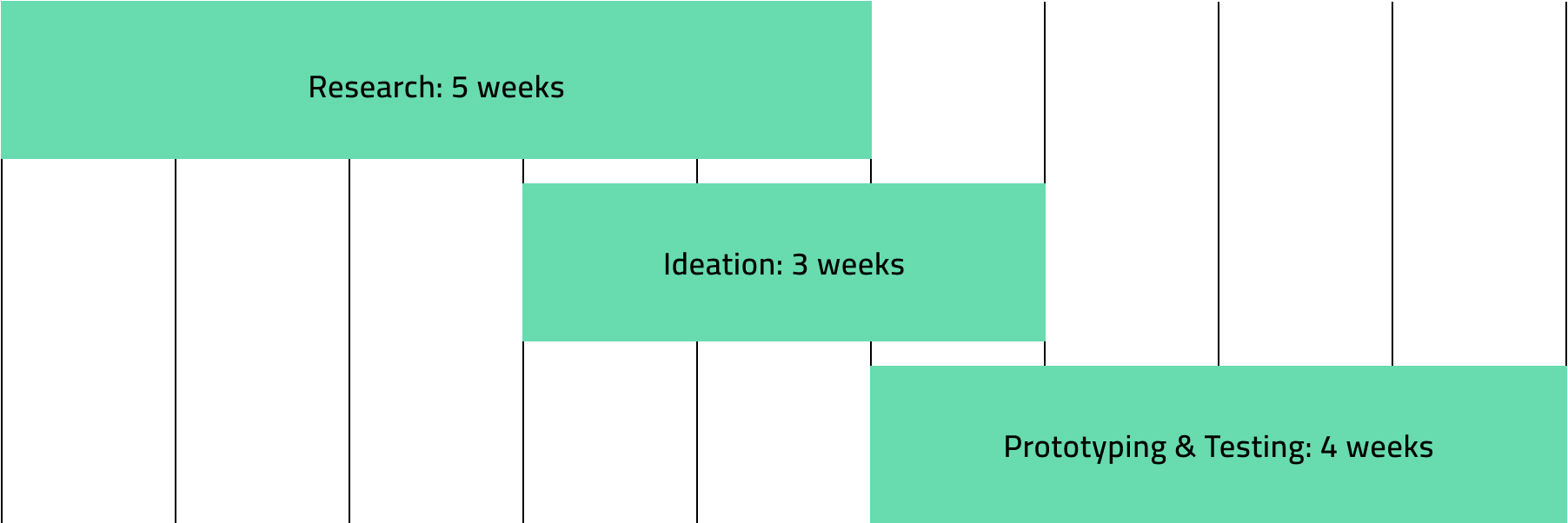
Using the insights gained from user research, production moves on to synthesizing strategic findings into informative visualizations that set the framework for the product prototype.

Brainstorm Workshop
Group workshops were held to determine painpoints and brainstorm ideas for the potential prototype. The workshop prompts were as follows:
- Define healthy and unhealthy eye habits and post stickies in the respective categories.
- Brainstorm how these healthy eye habits can be enforced and/or how these unhealthy eye habits can be avoided.
- Finally, how can these ideas be tailored to a digital experience for the potential product?

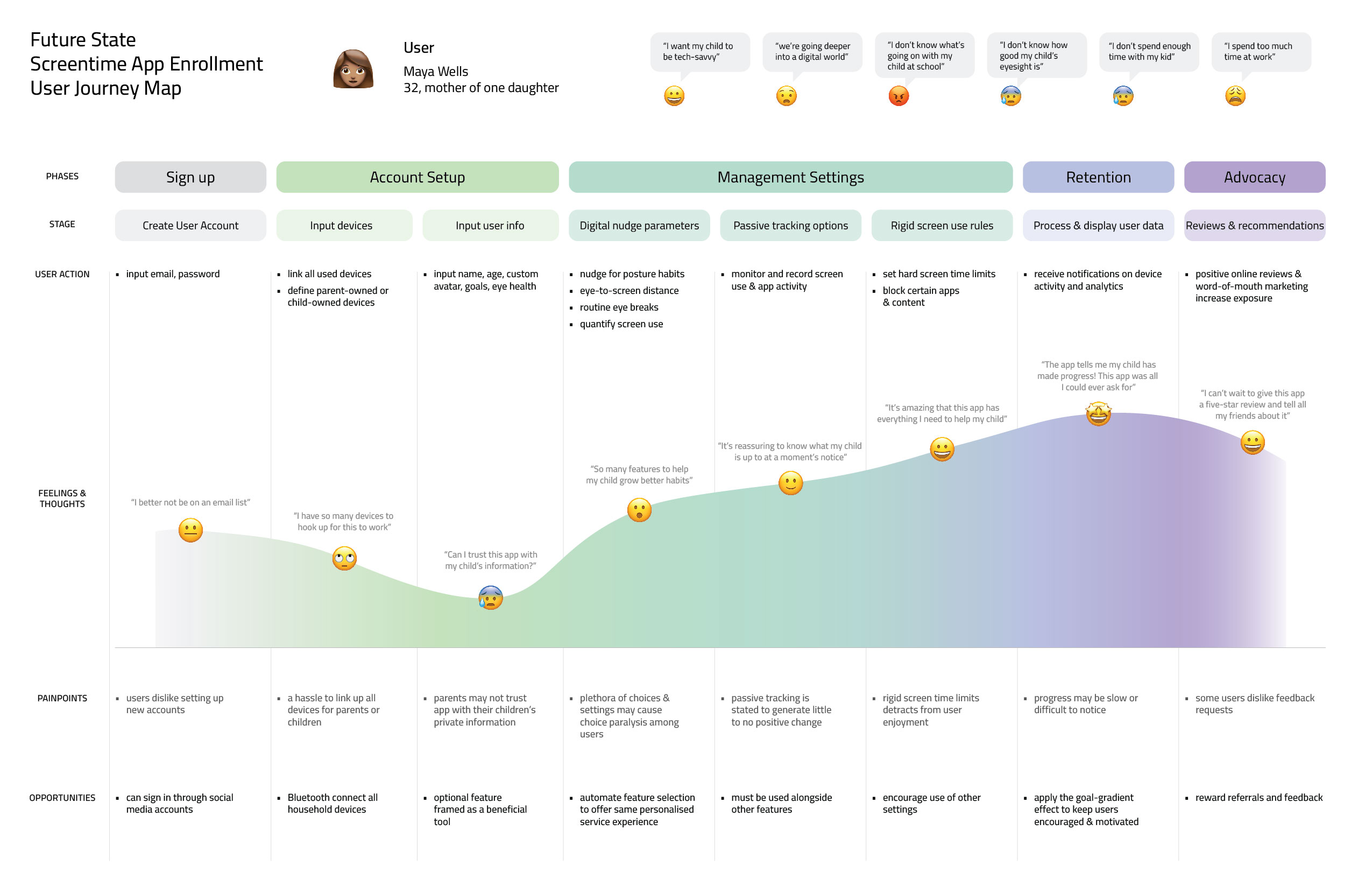
user journey map detailing the journey of a potential parent experiencing the app from onboarding to advocacy


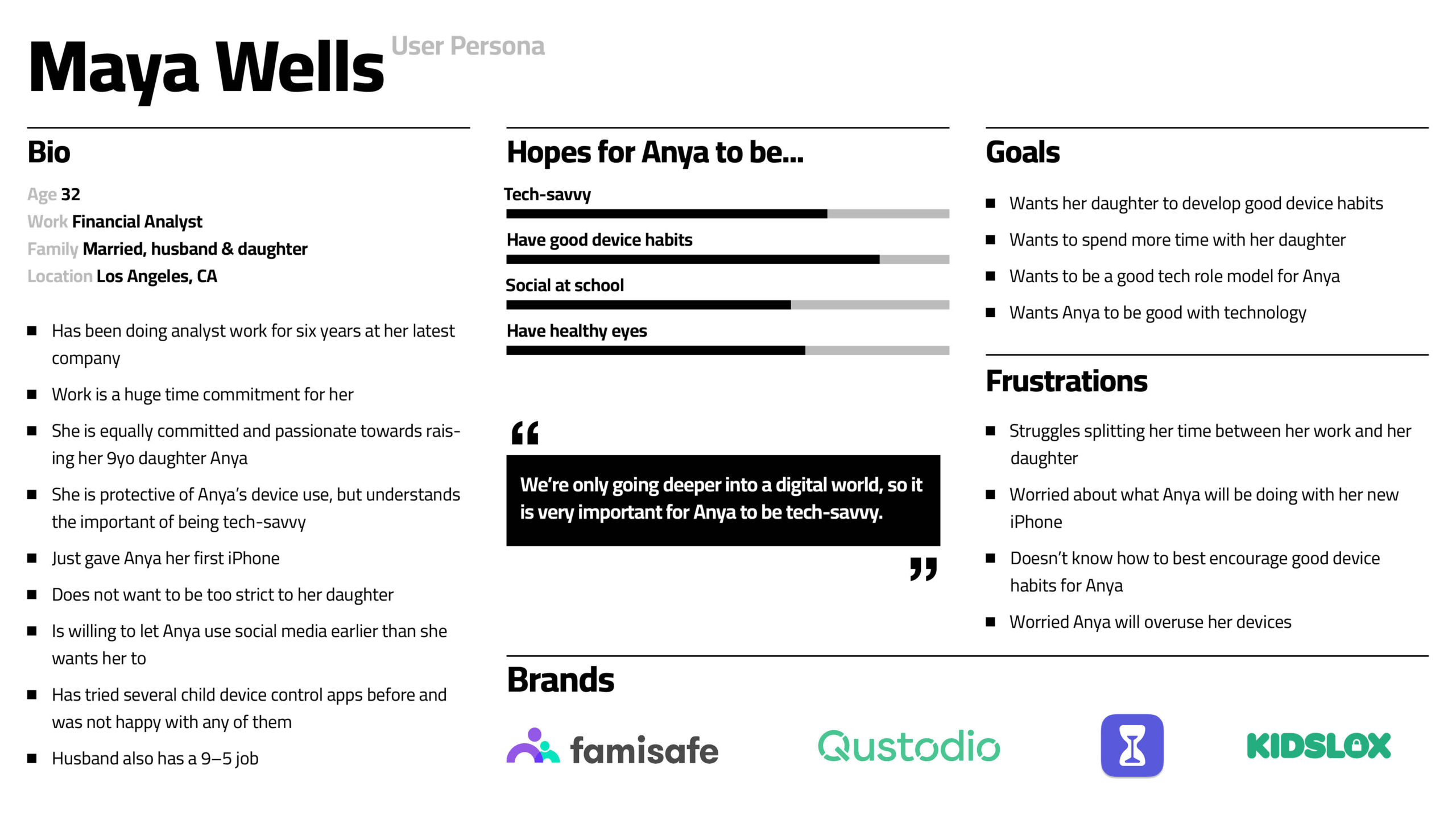
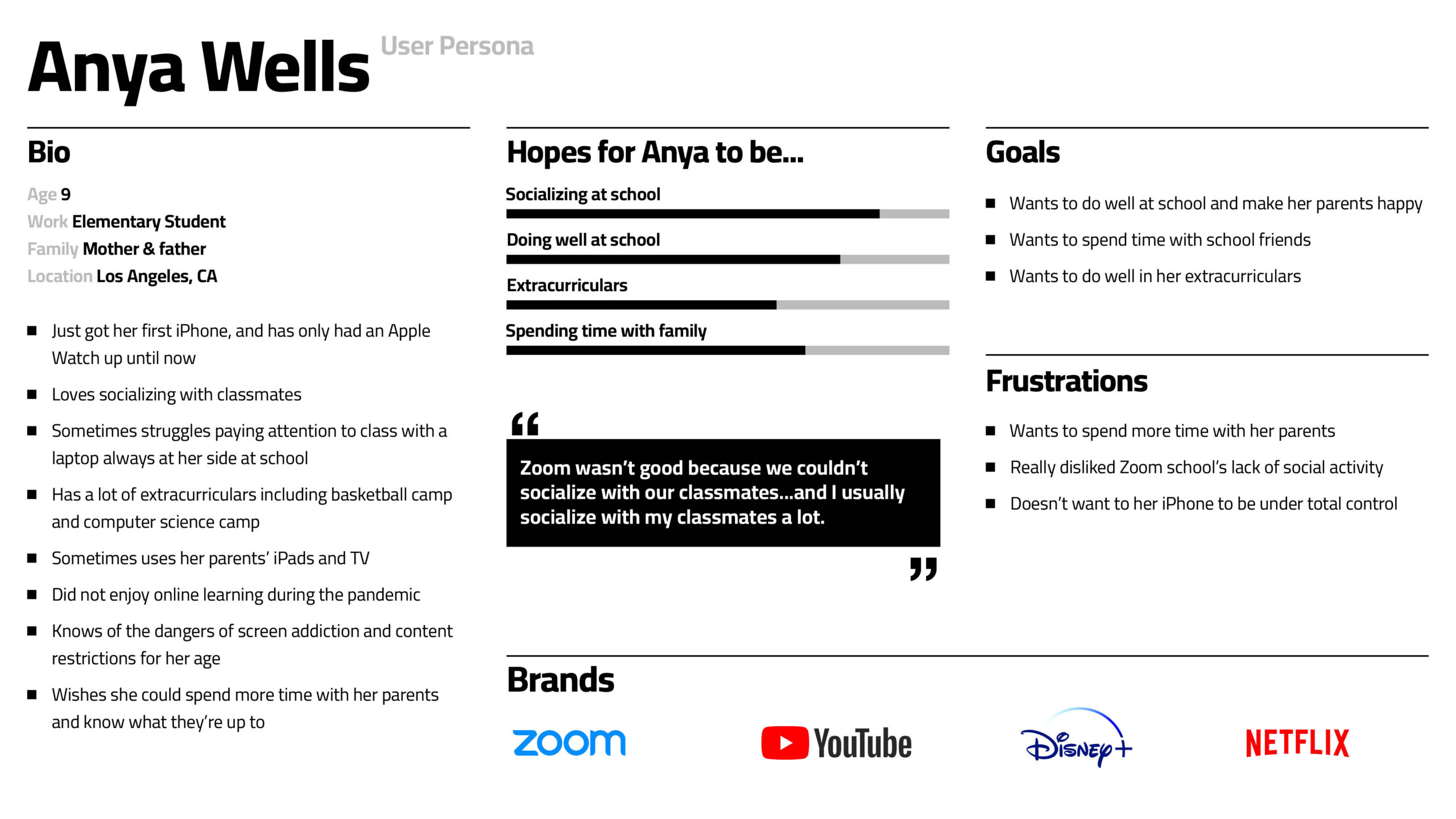
user personas for a potential parent user and their child

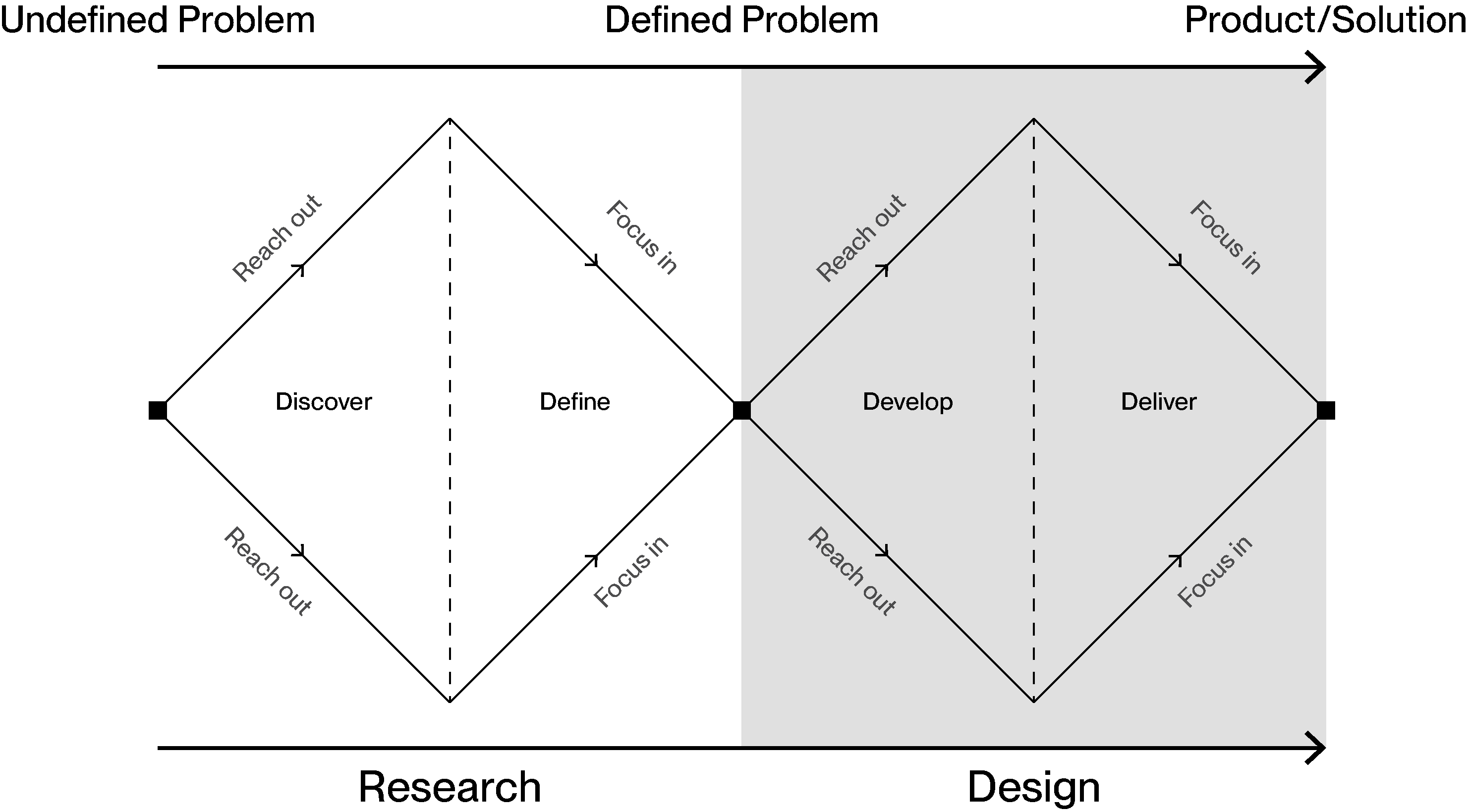
diagram of my design work process of casting a wide net for findings and honing in on the best strategic framework
Prototyping Phase
Combining and applying our research findings and user experience visualizations, initial developments of the prototype begin with constant feedback from usability testing and while beginning to incorporate design system choices.
Signup
- Sign up or login for a parent account
- Sign up or login for a child under a parent's existing account
- Instructional modals for enabling Family Mode (see below), selecting different device activities monitored, and connecting new devices
Set time-specific screen use goals on a daily, weekly, or app-specific basis. Goals can be enforced with a digital nudge or hard limit.
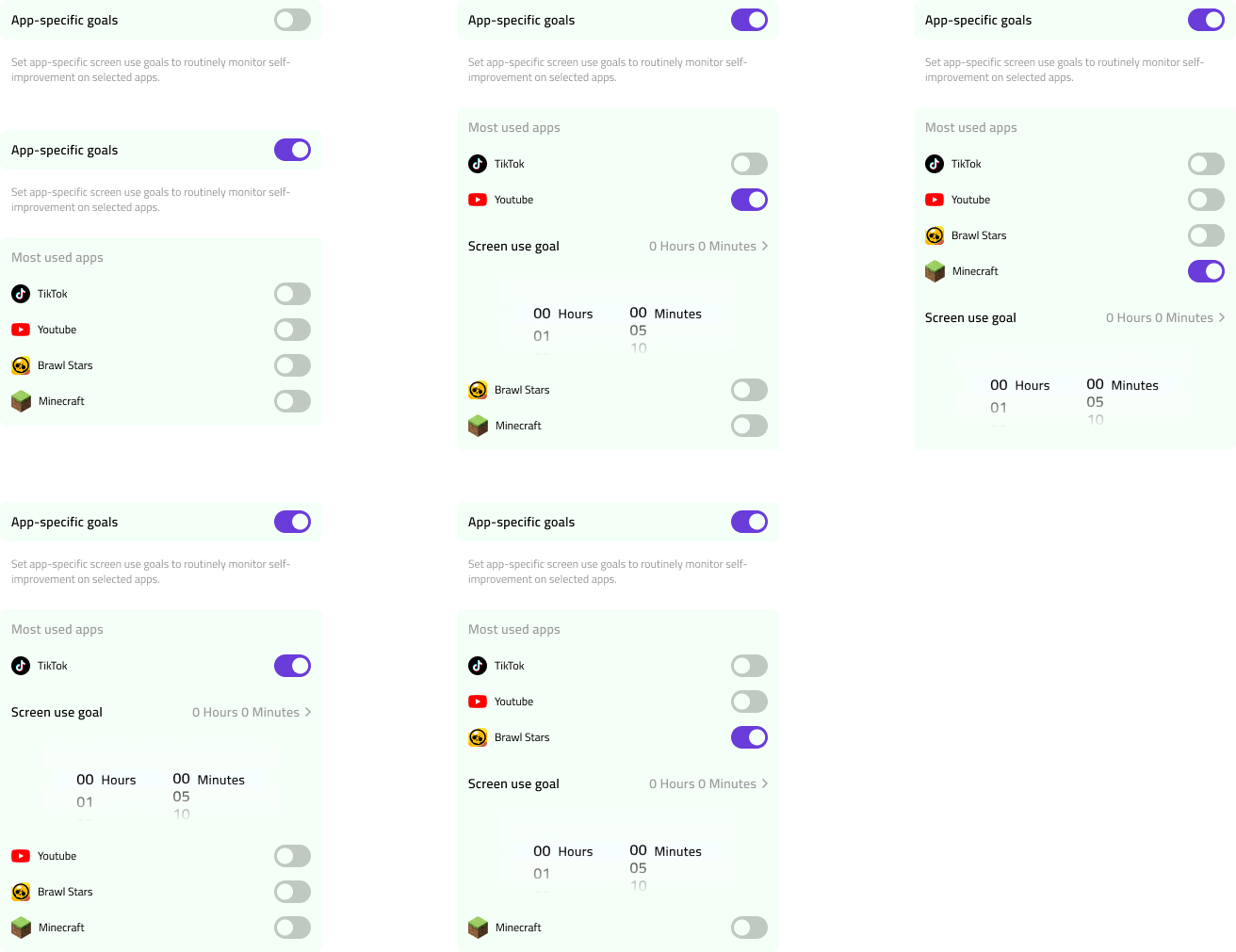
Set app-specific screen time goals for your child's most used apps.
Habit Builders
Settings to help enforce sustainable screen use habits for any demographic. Receive routine digital nudges to...
- enforce periodic screen breaks
- promote healthy eye-to-screen distance
- habitually correct screen use posture
Activity Report lets you see details of your child's screen and app-specific activity for the day, past week, month, or year.
Browsing History lets you see your child's screen activity based on app used, time spent, and date of activity.
Family Mode
Apart from selecting individual devices to monitor, key features of Family Mode include:
- holistic view of all device activities
- set goals and regulations for entire network of devices
- see device activity over different time periods as well as app-specific activity
App Blocking allows you to block or enable your child's apps from a selection of their most used apps to their browsing history.
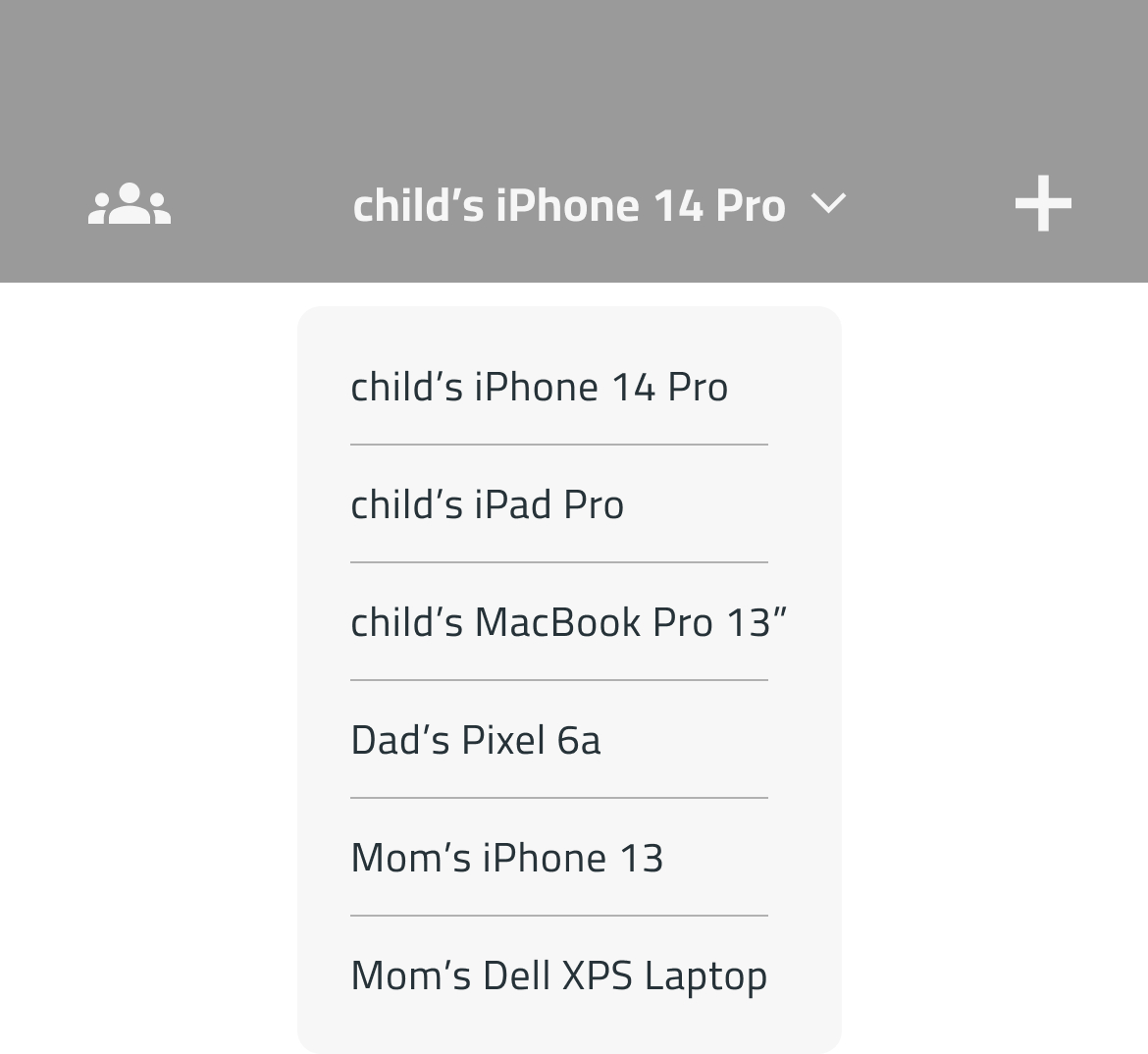
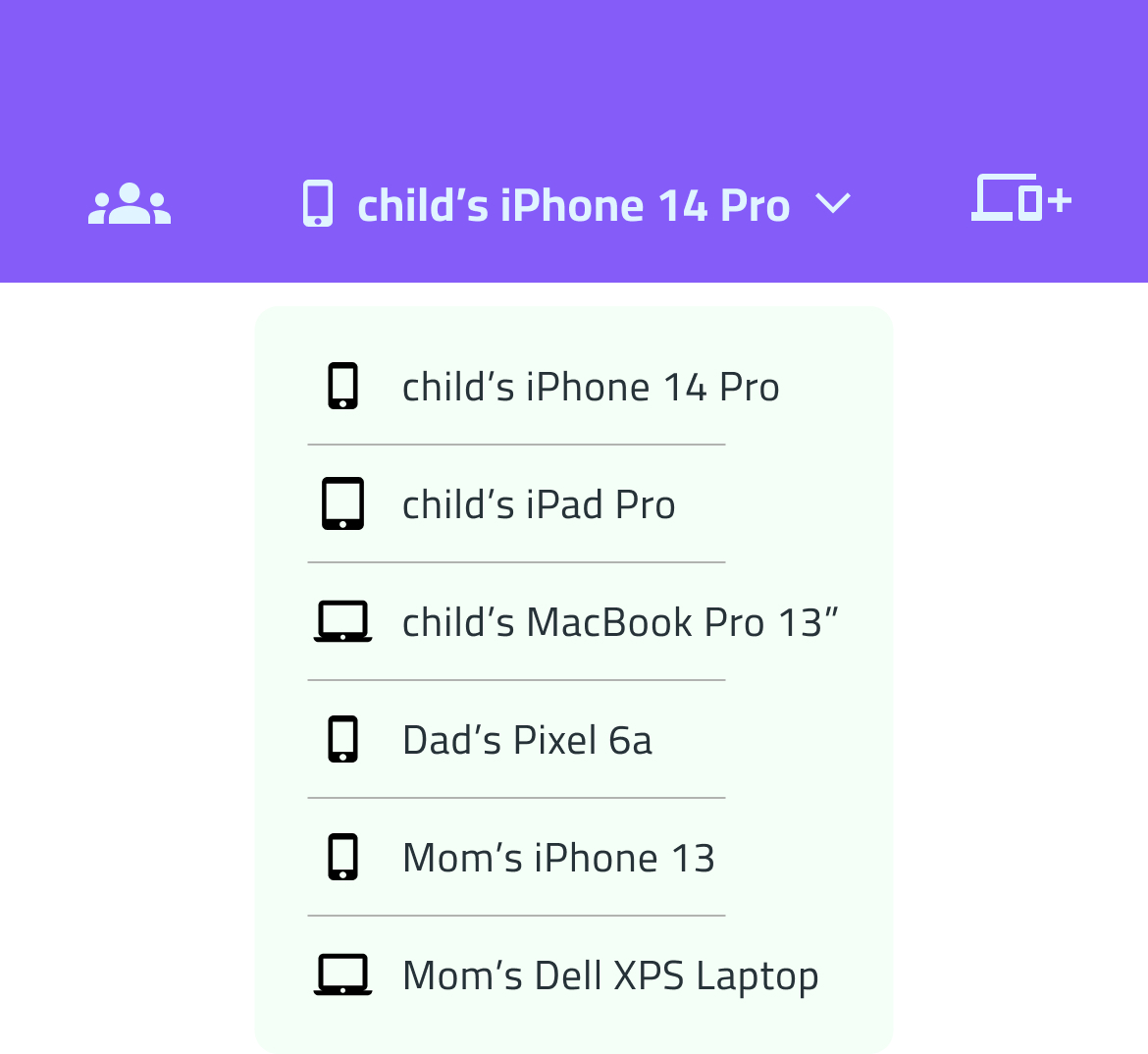
Add devices to connect it to your whole network for monitoring.
User Testing + Development
Usability testing from potential users has informed the developments of many iterations of the product. Interviews asking about users' feelings and difficulties using the product has influenced the information architecture and user flow of many of the product's experience points.
Incorporating icons
- users were often confused by certain touchpoints' uses without visual aid
- icons were incorporated for more important and abstract features such as Family Mode and Adding Devices


Drag slider to see before and after incorporating icons.

Implementing app-specific goals
- setting screen time goals for individual apps is an industry standard in the MDM market
- usability tests produced insights into how app-specific goal settings could be designed into an interface
- with the help of user feedback, app-specific goals can be set for the child's most popular apps
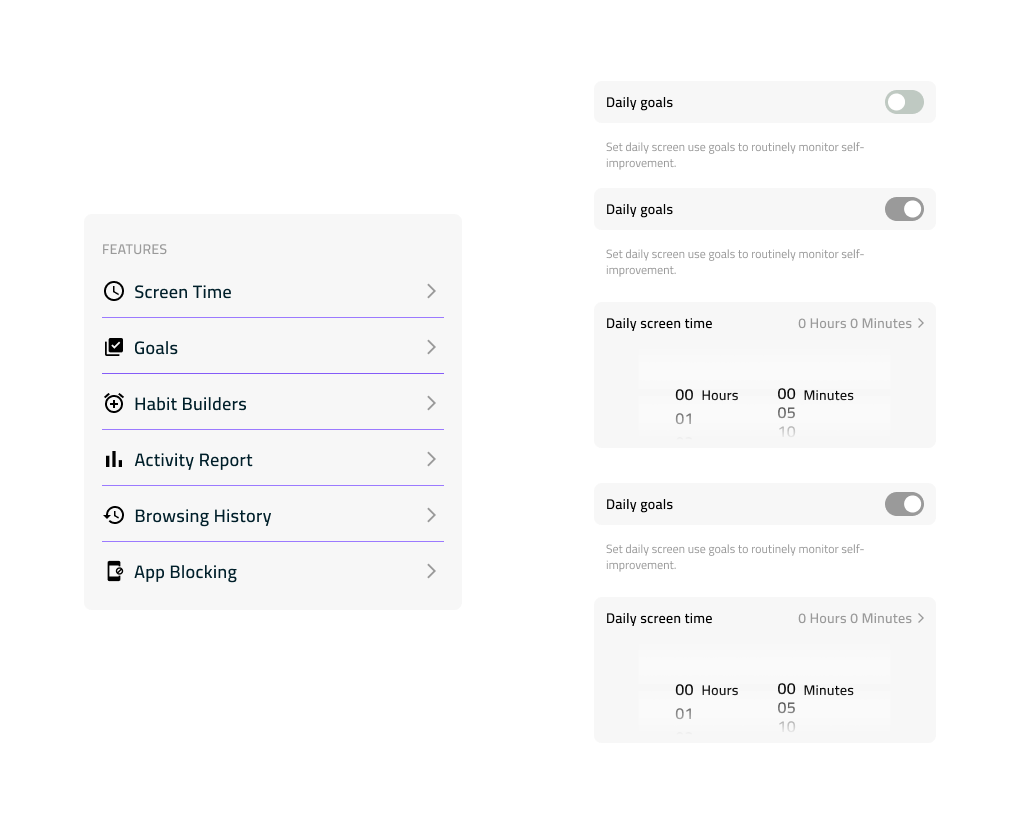
Isolating the Family Mode function
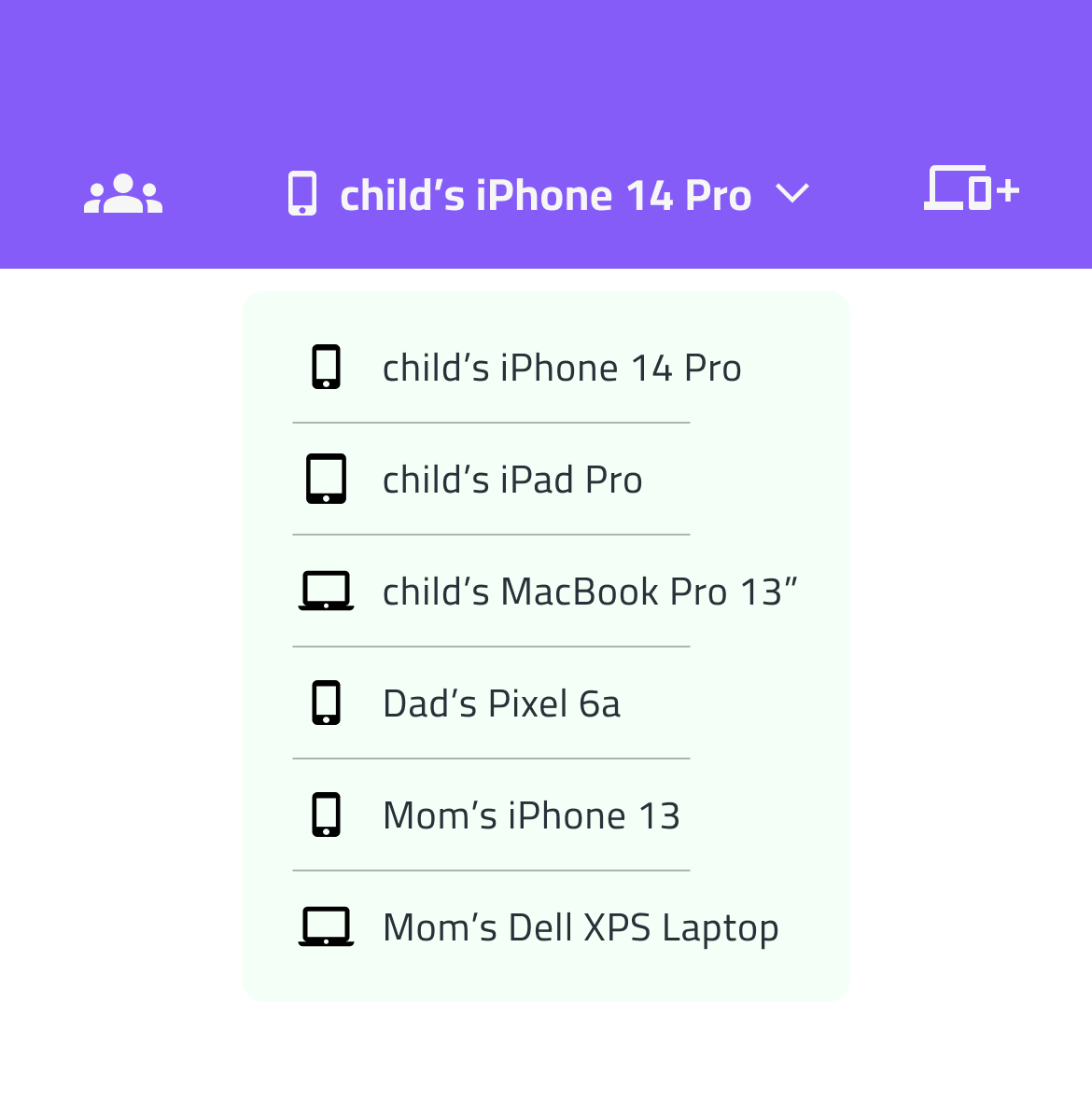
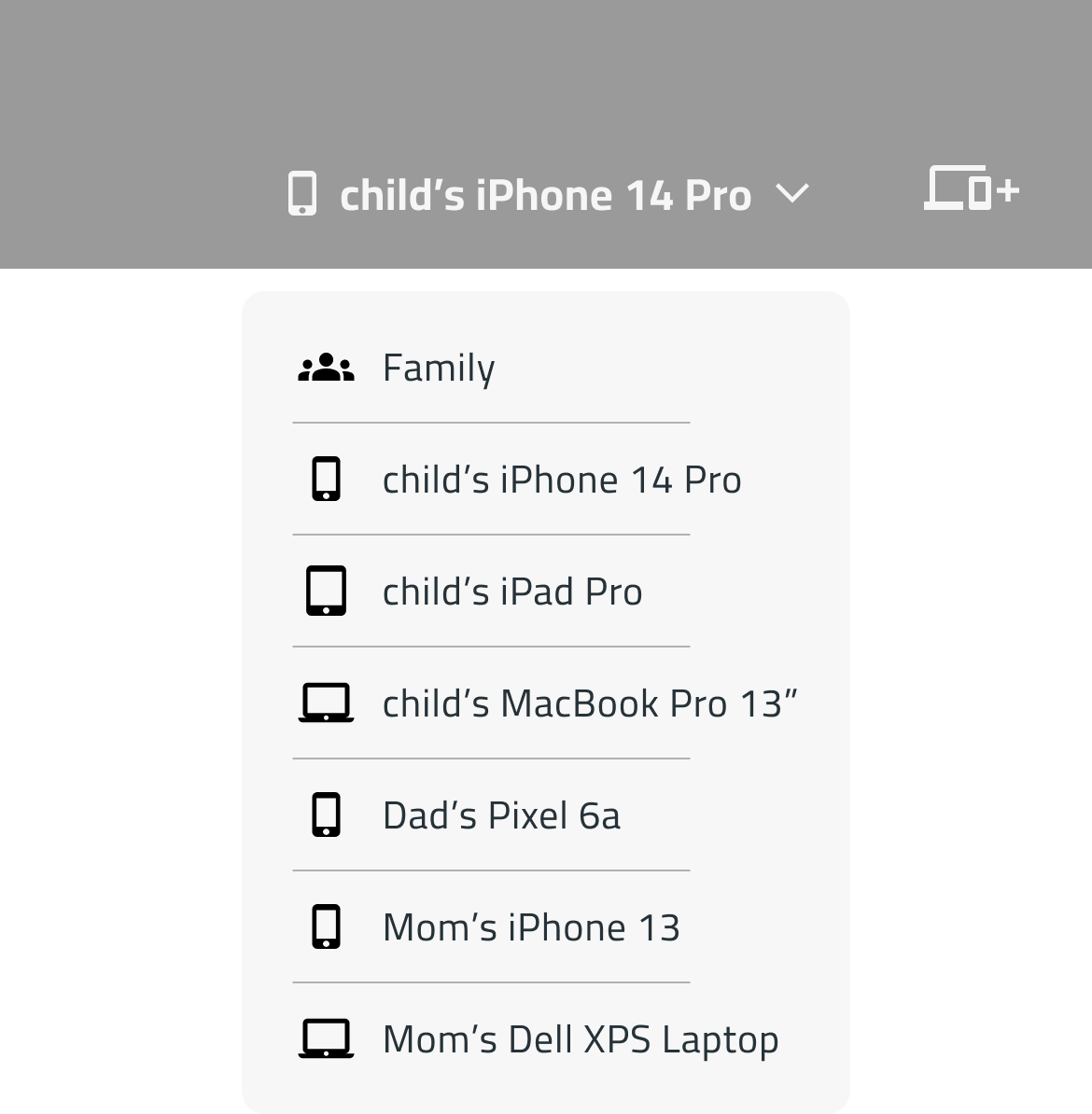
Users found the Family Mode setting originally being mixed within the hierarchy confusing. Moving Family Mode to the header...
- helps organize the hierarchy more clearly
- makes it more visible, requiring less clicks to access it
- visually elevates its importance within the prototype


Drag slider to see before and after isolating Family Mode.


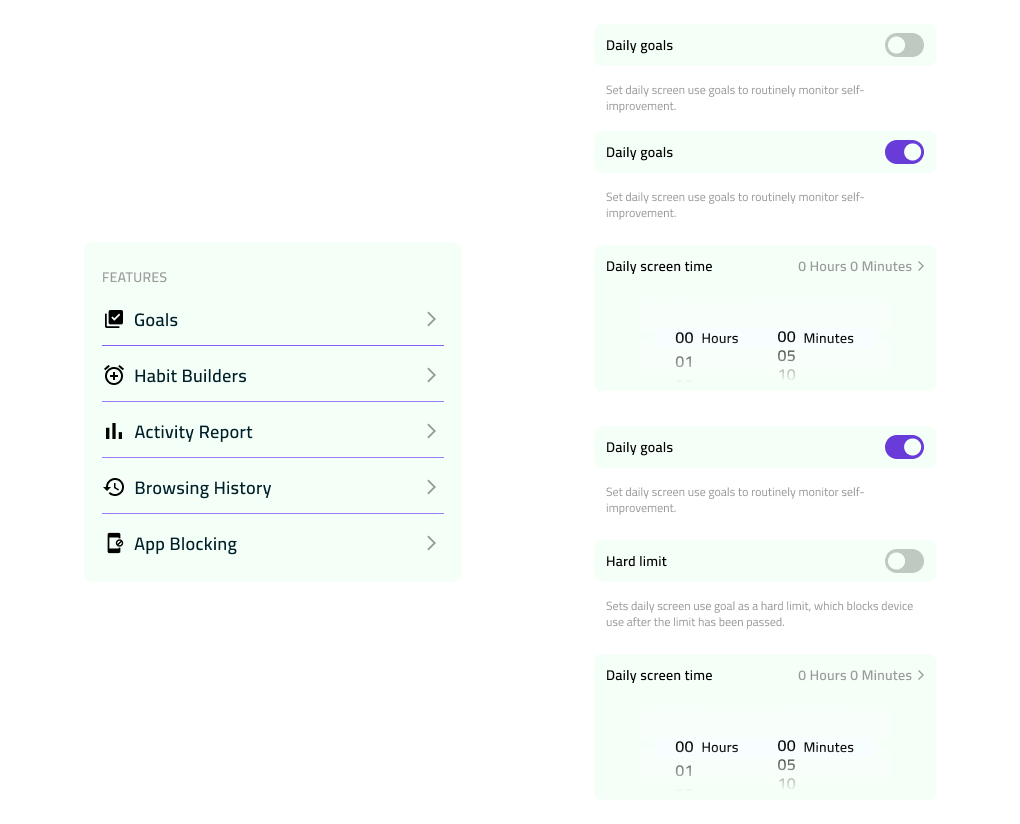
Integrating hard limits into goals
Users found the initial Screen Time Limit and Goals tabs redundant.
- the two tabs could easily be merged
- integrating coercive screen time limits into screen use goals remains fluent while giving more options to the user
- saves space for future additional tabs in the main menu
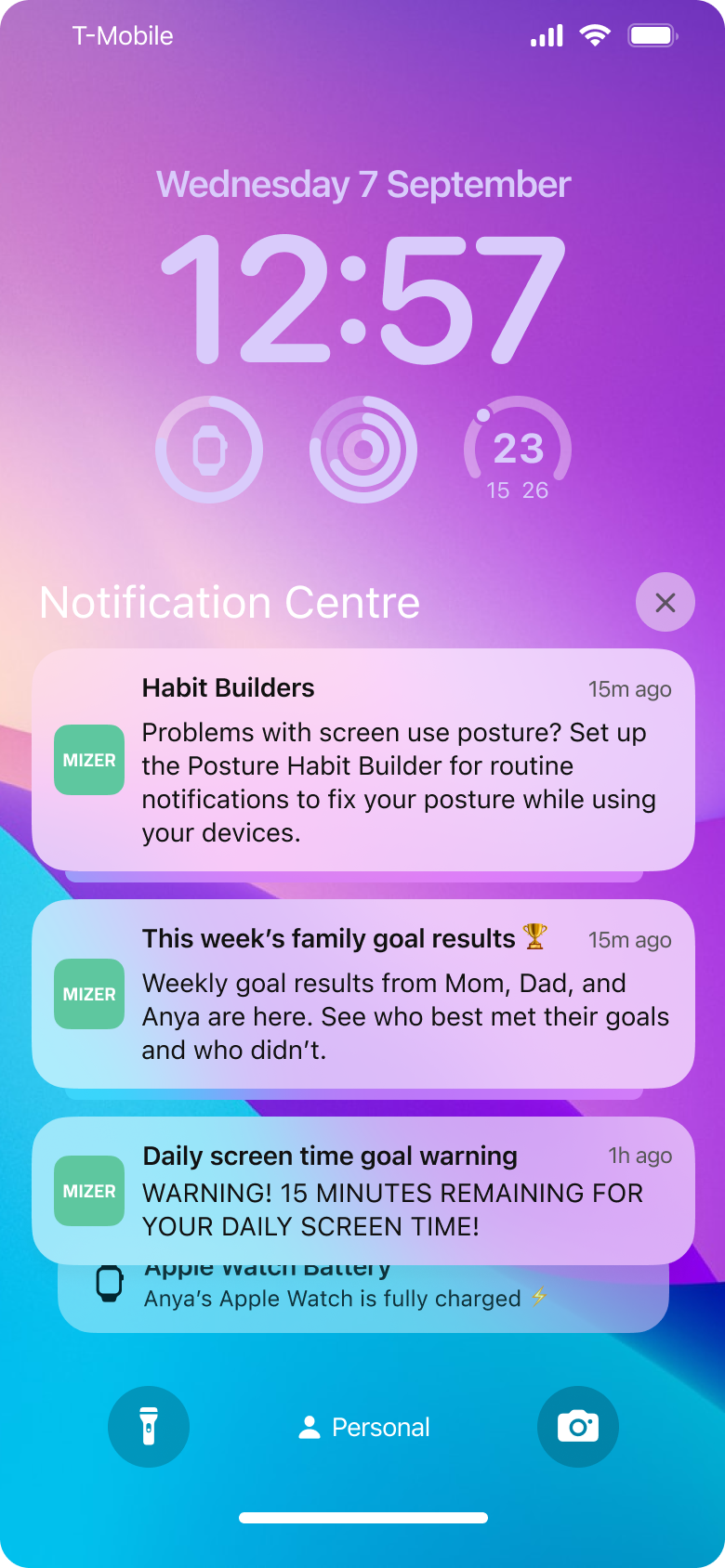
Visualizing the child's experience
Future iterations will involve building upon the child user persona to create a prototype of what the monitored child experiences.
- notifications to enable Habit Builders and other features
- results of the family's weekly goal monitoring
- timely warnings before screen time limits or goals are reached
- routine nudges to fix your posture or eye-to-screen distance (if respective Habit Builders enabled)

System Design
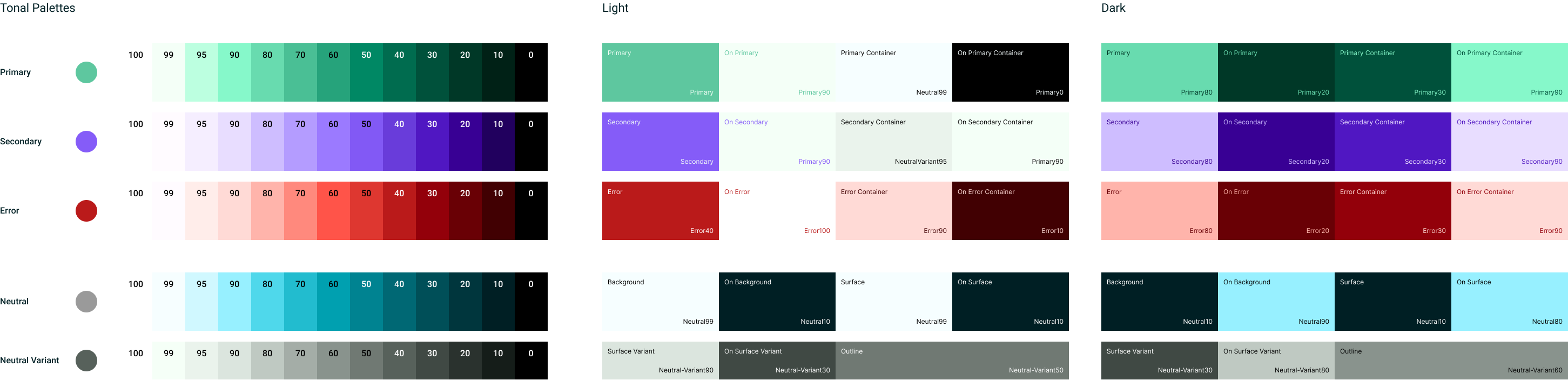
Design audits of competing products on the market inform the color and font choices that populate the prototype's interfaces. Hierachies for both typography and color palettes are established alongside the information architecture of the prototype.

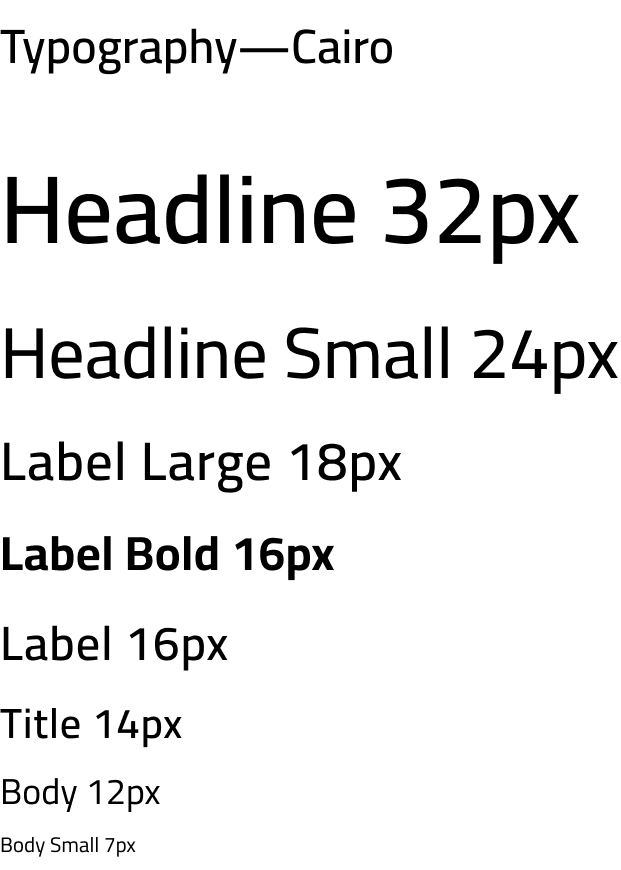
Typography
Cairo is a variable sans serif typeface whose distinctively rectilinear rounds lends itself well to the tone of the product, as well as its variability for a type system that needs no pairing.
Design Audits + Color Palette
- similar products on the market, including Apple's Screen Time, contain a palette of lighter greens and purples
- a custom palette distinguishes the interfaces while leveraging the recognizable qualities of existing products